Introduce Playable component into media playback family 🎉
Recently, my colleagues have asked me whether it's possible to reuse the same set of components which are in use to power media players without involving actual media element. At first, this sounded crazy to me, but it then turned out to be one of the most brilliant ideas I have ever received. In this post, I would like to share my experience on the process of enhancing media package to playback any kind of time series data. Stay tuned and read on guys 🤘
Previously, I did share my invented media architecture to work in harmony with UI frameworks. Lately, I have received a fantastic request from one of my colleague to playback some time series data without involving actual media element. Challenge accepted! Since our media package makes use of Bridge pattern underneath the hood. As long as I satisfy an implementation's interface the way audio and video elements do. Everything should work as expected. There it comes the birth of Playable component. Here is the core concepts that power the component:
- The component renders one media-like element without involving any media sources. This helps to reuse all properties from native media element such as currentTime, playbackRate, etc
- The media-like element's properties need to be hijacked (read-only properties such as duration and paused) to mimic media's playback behavior
- The component needs to register all necessary event listeners the way video and audio elements do so we can have reactive system in place
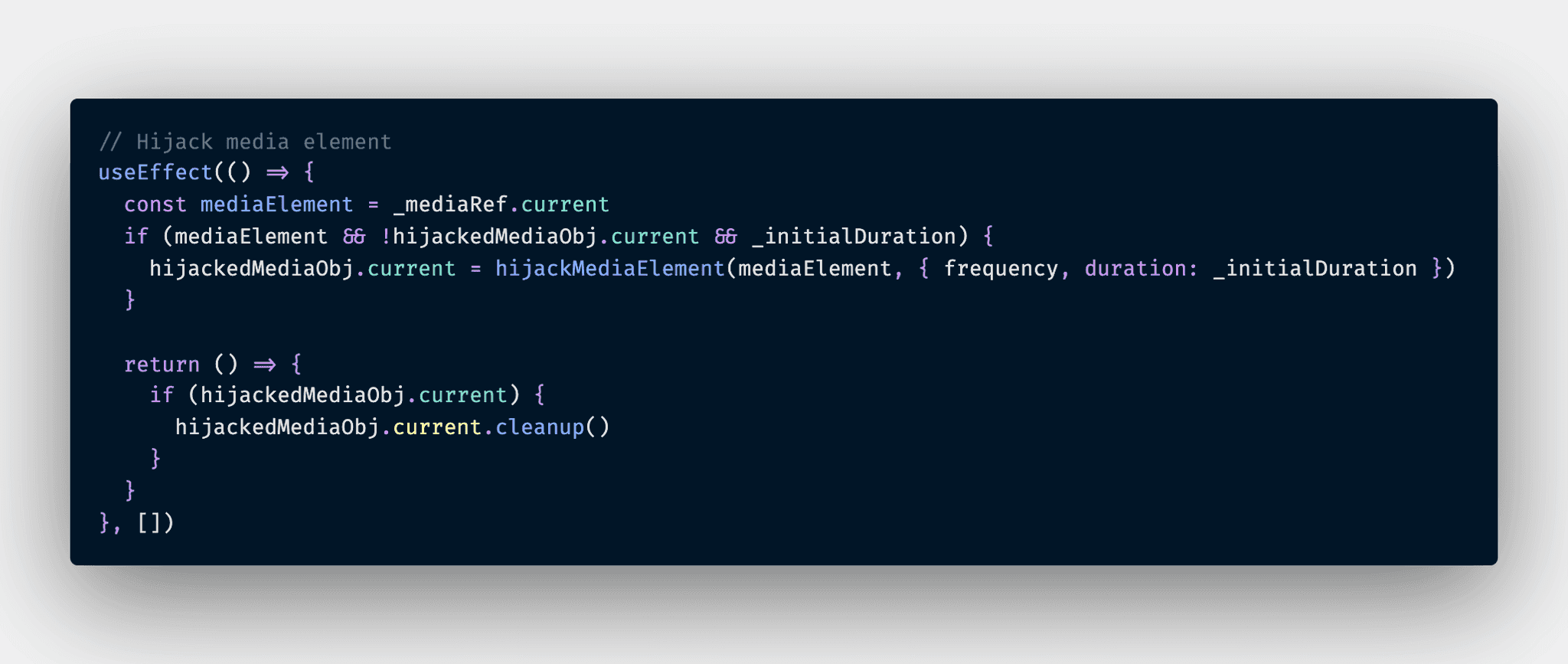
Let's go over them one by one. First, we need to hijack media element on initial startup as following and clean up on component's unmounted phrase.
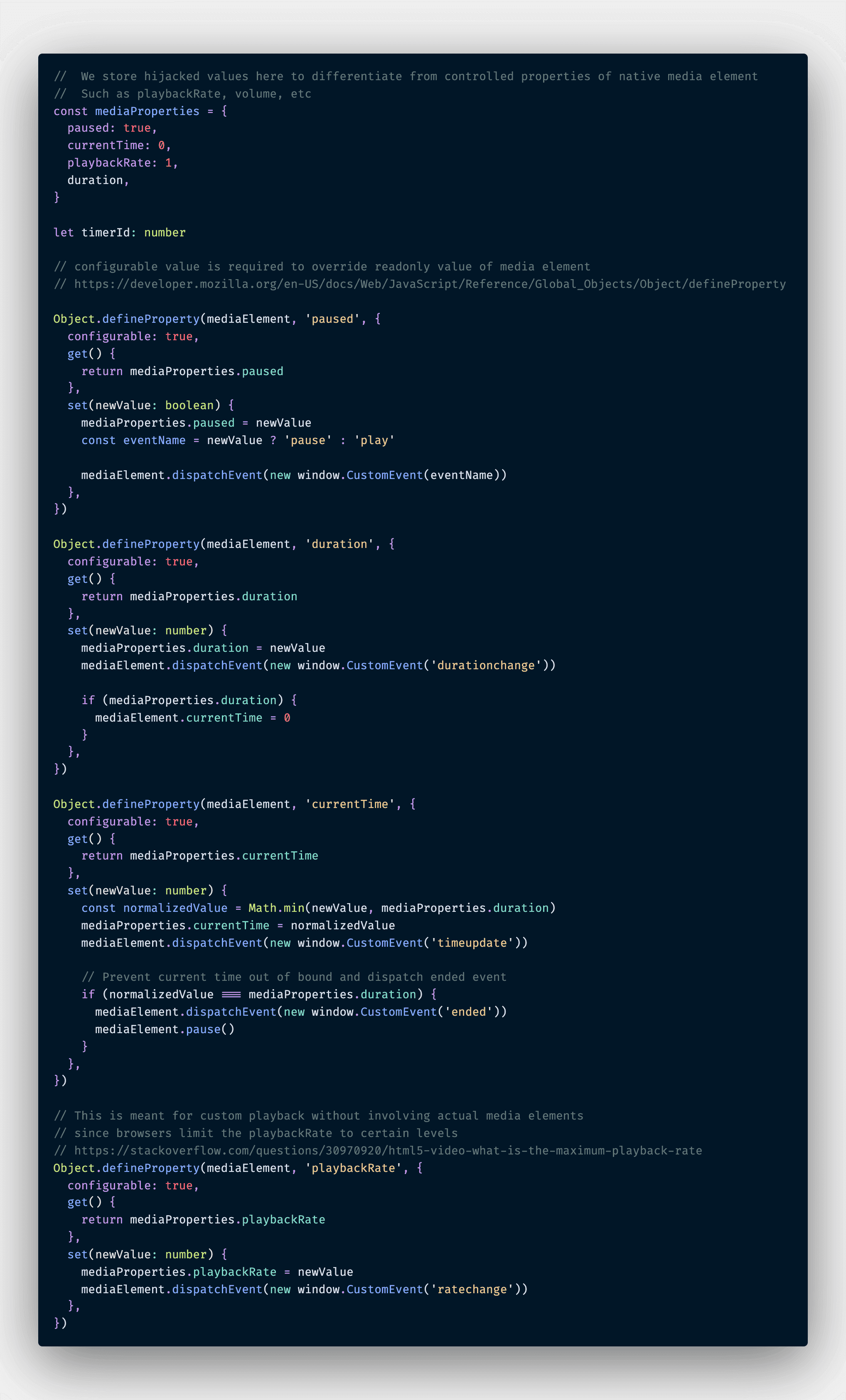
Next up, we will create an internal store to take control over these properties explicitly instead of letting browsers have them.
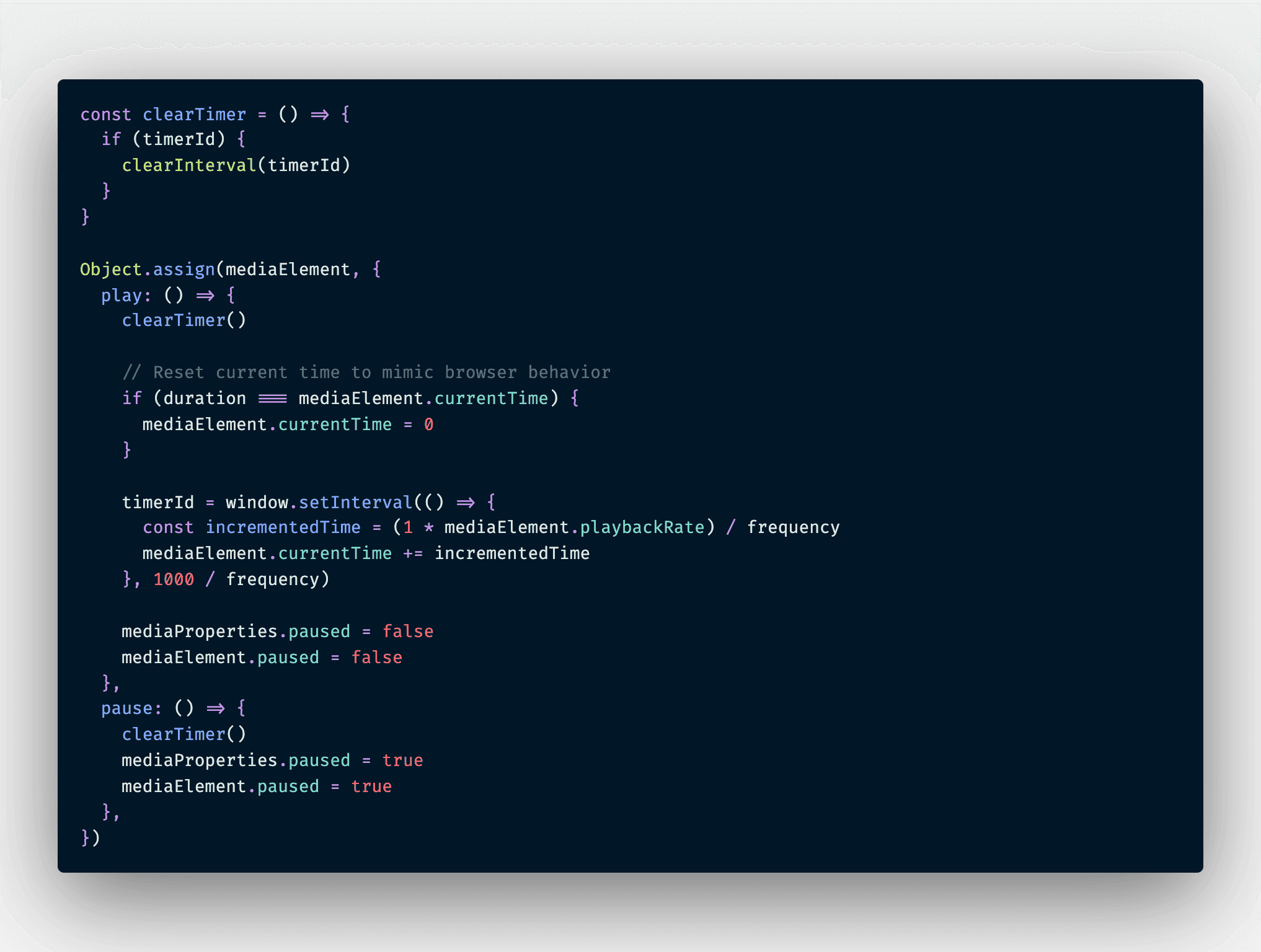
Then, we need to mimic the time update event from browsers so that our players can be played as if it's involving actual media. By default, I use 4 times per second to imitate 250ms from browsers' behavior.
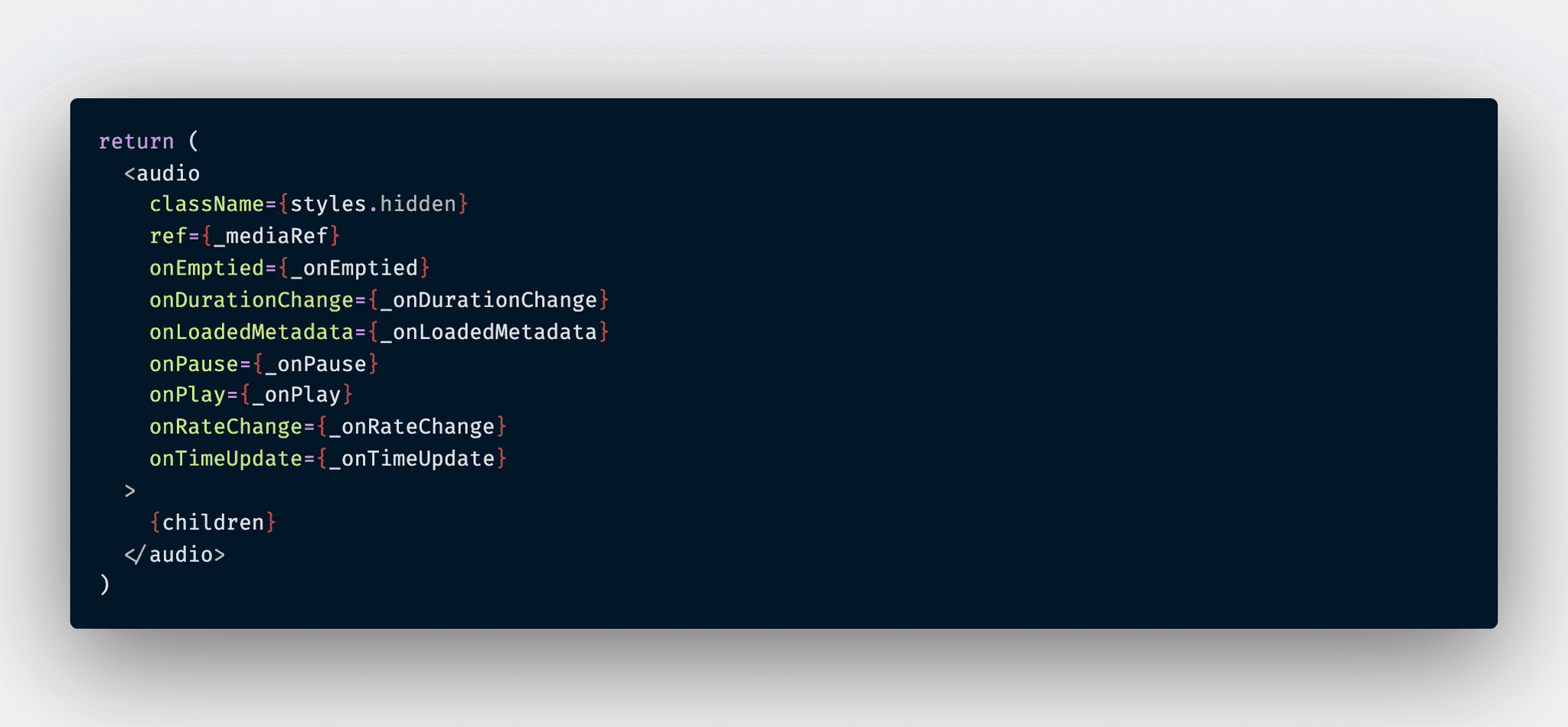
Lastly, we need to register all necessary events listeners to media-like element in order to activate reactive system from React. Please note that I put the element into hidden mode since we don't want our screen reader to discover this element since there is no such audio 😂
You guys can play around with the demo in this CodeSandbox link 🥳
And here is the demo 😊

And there we have the Playable component guys. Not only this component helps us playback any time series data but also overcome some limitation of browsers such as maximum playbackRate. I'm super excited to see this comes into place even though I never thought it would be possible in the first place. Super happy to see things work out beautifully the way we never expected 😍
❤️ ❤️ ❤️ Be well Be happy ❤️ ❤️ ❤️