My collection of resources for front-end development 🎉
In this post, I would like to share my curative resources for mastering front-end skills. This has worked extremely well for me over years. Hopefully it will do for others. Stay tuned and read on guys 😎
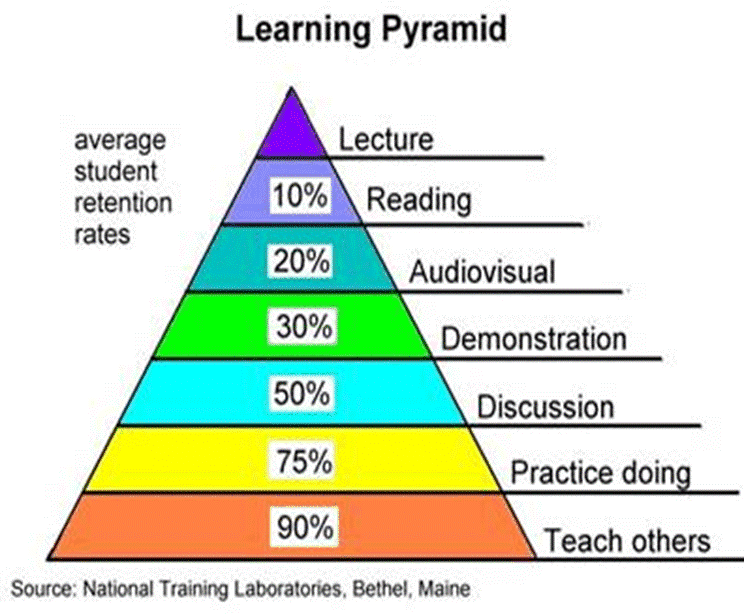
First and foremost, I am a strong believer who has 100% trust in learning by doing. Most of the resources out there will only show you tiny examples of how their technology works in standalone mode without showing how they fit into the big picture. Let's say you want to build a personal blog, you mostly need a front-end UI frameworks, CSS styling, static hosting process, etc. We typically need to answer these three questions:
- Why do you want to build? aka what kind of problems you are trying to solve?
- What do you need to do to make it happen?
- How are you about to do it?
I have done several personal projects before actually got into any companies that really require according technologies I used. My very first React application is a milk tea app that lets users search and sort for necessary items before sharing with their friends. I learnt several concepts by making this application such as responsive design, component architecture, CSS layout, deployment hosting, page crawling, server-side node.js, MongoDB, etc. This is where things started to sync into the back of my brain as they came together and fit into one usable application. As it turns out, my way of learning is really slick and backed by science 😎 as I found out about how the human brain works.
Alright, guys, that's pretty much what I have for you as my "best" ways for learning and hopefully, it will work for you. Here are some resources for keeping up with the fast-paced challenging, exciting and beautiful front-end world.
Experts
- Dan Abramov blog - He works at Facebook as core React developer
- Kent C. Dodds blog - He is great, and his about page should speak for himself
- Valery Karpov blog - He is a core maintainers of popular mongoose project. He has written many great sources of learning on Node.js and Vue
- Wolk Software Ltd blog - A group of young and talented people devoted themselves to cutting-edge technology. I would never understand how Angular implements its magic with a decorator under the hood without this post
- Robin Wieruch blog - He is a JavaScript guru who has written many intensive posts on JavaScript stuff such as Node, React, Webpack, GraphQL, et cetera
- Rich Harris - Creator of Svelte and Rollup
- Jake Archibald - Browser expert
- Ilya Grigorik - Web Performance Optimization expert
- Jason Miller - Minimal yet complete libraries guy
- Ryan Florence - Remix / React-Router co-creator
- Michael Jackson - Remix / React-Router co-creator
- Surma - Web Platforma advocate
- Addy Osamani - Web Performance Optimization expert
- Evan You - He is the creator of Vue and awesome tool in modern front-end tech such as Vite. I recommend following his thoughts on Twitter
- Anthony Fu - He is great at what he does - super innovative person and very fun to talk to. Author of Vitest, Vueuse, and many more
- Dr. Axel Rauschmayer blog - He is the author of many great JavaScript books. His content will guide you through many essential JavaScript concepts with depth
- Nicolás Bevacqua blog - He has written valuable books and shared many great article on front-end development
- Adam Wathan blog - He gave birth to TailwindCss which is a rising start CSS toolkit in the modern front-end world.
- Rachel Andrew blog - Everything you need about modern CSS is located here
- Daishi Kato - He is the author of many great state management libraries in React such as Zustand, Jotai, and Valtio
- Sindre Sorhus - He has authored a ton of libraries that help us to build better software on the web
- Yangshun - he is the author of "Blind 75" and "Front End Interview Handbook". He created Docusaurus 2 and led engineering teams to build www.meta.com and www.oculus.com
- Web Dev - Let's build the future of the web
- Web Developer Roadmap - Nice to read to have an overview of the big picture on different specializations
- Web Fundamental - Google's opinionated reference for building amazing web experiences
- Front End Interview Handbook - Front-end interview preparation materials for busy engineers - trivia, coding, algorithms, front-end system design, and more!
News
Video
- Ben Awad - This young and talented guy has taught me a lot about GraphQL by cloning many applications such as Airbnb and Slack
- Clever Programmer - A group of talented folks have streamed many quality content on how they clone famous applications using Firebase as backend - Netflix, WhatsApp, Telegram, etc
- Lee Robinson - He is a solution architect at Vercel where they help to bring modern front-end development to another level - fast, reliable and joyful
- Jason Lengstorf - The guy works at Netlify as a Principal Developer Experience Engineer. He often invites masterminds from the Web community to show how different technologies shine
- The Net Ninja - The series of tutorials as baby steps to get your feet wet on various sorts of front-end technologies 😎
- Epic React: All in one premium package to master React skills
- Front-end masters - This is a premium platform for web developers to learn from the best in the community. This is the only content in my list that actually costs you money. Highly recommend giving it a try if you are rich 🤑
- Testing JavaScript: I am a strong believer that tests should be written to aim for confidence, not code coverage. This paid course will teach us exactly what we need before shipping code to production
- Study less study smart
JavaScript
- Mozilla Developers Network - The super great reference for any JavaScript developers to master the language
- JavaScript Algorithm - This site has a lot of great content for solving different kinds of solution and is great for teaching purposes as well
- Design Pattern - I have learned design patterns from this site along with the popular one from the gang of four
- Clean Code JavaScript - 🛁 Clean Code concepts adapted for JavaScript
- Functional Light JavaScript - JavaScript is not a purely functional language but does support some necessary features. This book is a great introduction to functional land
- You don't know JS - Reading this book carefully will make you a JavaScript ninja
- Composable Software by Eric Elliott - The excellent post series from medium posts about how to make software composable for maintainability at scale
And there we have it, my curated list for front-end development. This list has got me from zero to somewhere I'm proud of. I am no longer so scared of reading open-source projects, learning from them and even contributing some however. Best wishes to all of you who have reached this point. Together we make this world a better place through quality software
❤️ ❤️ ❤️ Be well Be happy ❤️ ❤️ ❤️