How to handle file path effectively on the web 🗃
In this post, I would like to share my lesson learnt on how I conquered file path weirdness on the web. Stay tuned and read on guys 🐬
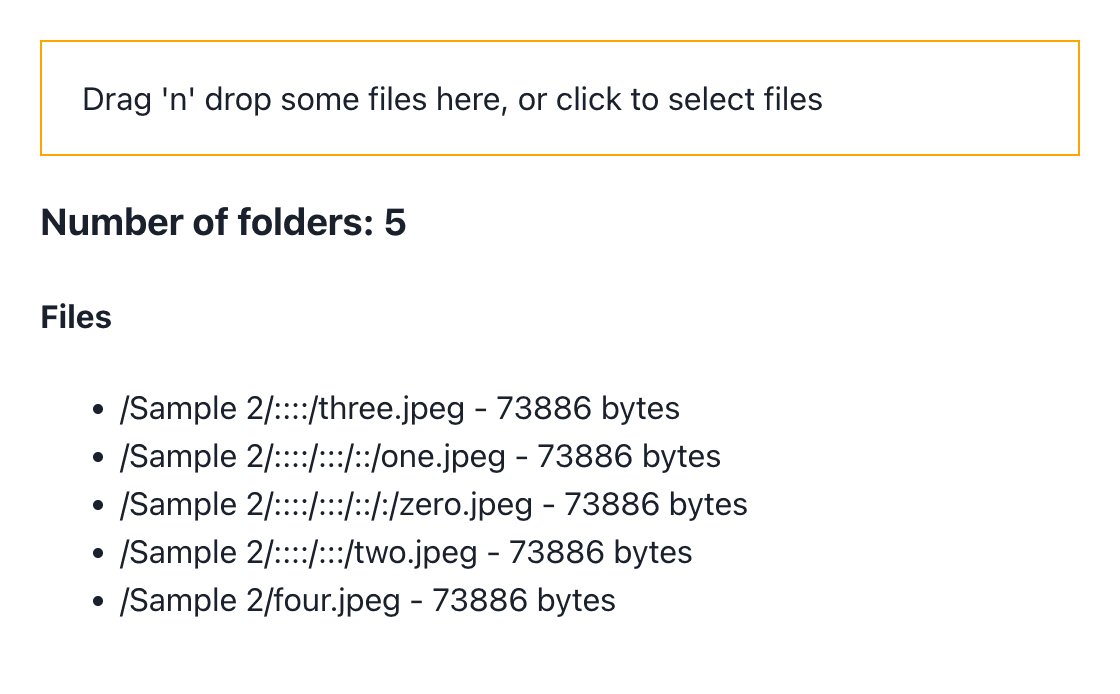
Lately, I have involved in developing Case Management and Sharing (another CMS 🤪) as part of Axon's evidence global product suite. We have helped our end users to work with evidence more efficiently by deliver features such as grouping, categorization, sharing and review multiple items at once via Cases and Sharing system. Couple of month ago, we shipped one of the most exciting feature and regularly requested by our partner agencies so-called Case subfolder. It allows users to work with folders in the web similar to how they interact with file system on local machine (Finder on Mac, Explorer on Windows). We can think of it as a Google Drive clone with awesome nitty-gritty functionalities from evidence view perspective. Everything had gone well until we faced a challenge with this special character - forward slash "/". Modern browsers such as Chrome, Firefox and Safari would convert forward slash into colon character ":". Please feel free to give it a try here - I built a little app to let my team play around and experience with file path on the web when users drag and drop files / folders 😎
I could not find a very good answer on the Internet why it is the way is it, I just had to deal with it 😅. It is not quite pleasant for users to see colon instead of forward slash after upload their folder to the system. Interestingly enough, that has been how Google Drive handles things too 😄
At first, I came up with the solution that I would try to mimic browsers behavior. This would separate what users type and what we store behind the scene. In detail, whenever users type forward slash, we would store it as colon similar to how browsers interact with OS file system. This would force us to prevent users from typing ":" as it would mess up our file name system because we will have a very hard time to distinguish users' input and browsers input as colon character. After some serious consideration 🤔, I decided to not go down this route since it would goes against our feature as allowing all special characters from users input. Funny enough, users of Google Drive allowed to type colon as input 🤯
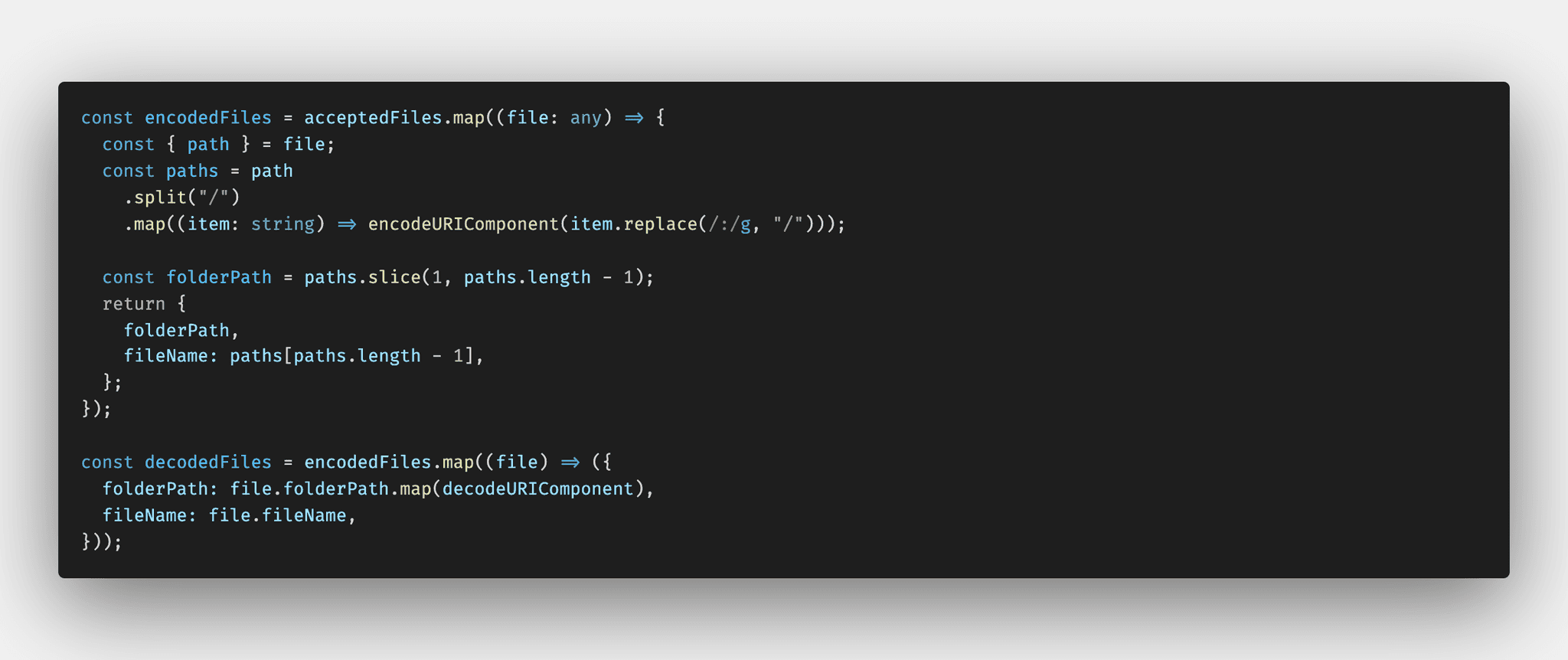
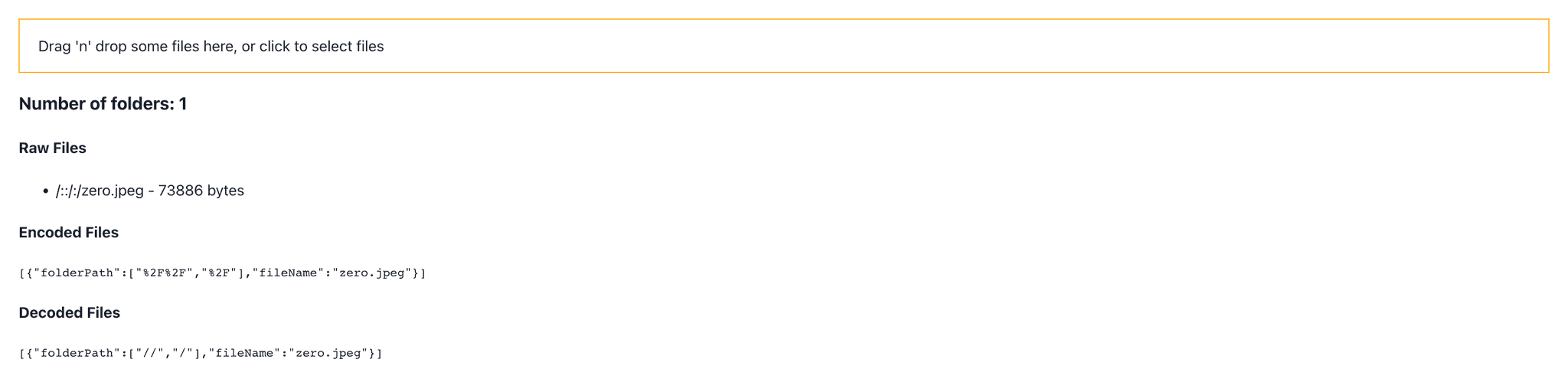
What I really wanted is the best of both worlds where we should be able to accept all input from users, store in our system and later display on demand as users browsing file system on the web. After several days of struggling, lady duck smiled with me and encode / encode to the rescue 😍. All I needed to do was encode every folder name in the path separated by forward slash from browsers (replaced colon with forward slash along the way 🥸) and users input. Then, these will be stored in our system and load into memory before decoding for display on the UI - problems solved. The snippet below should do it 🤓
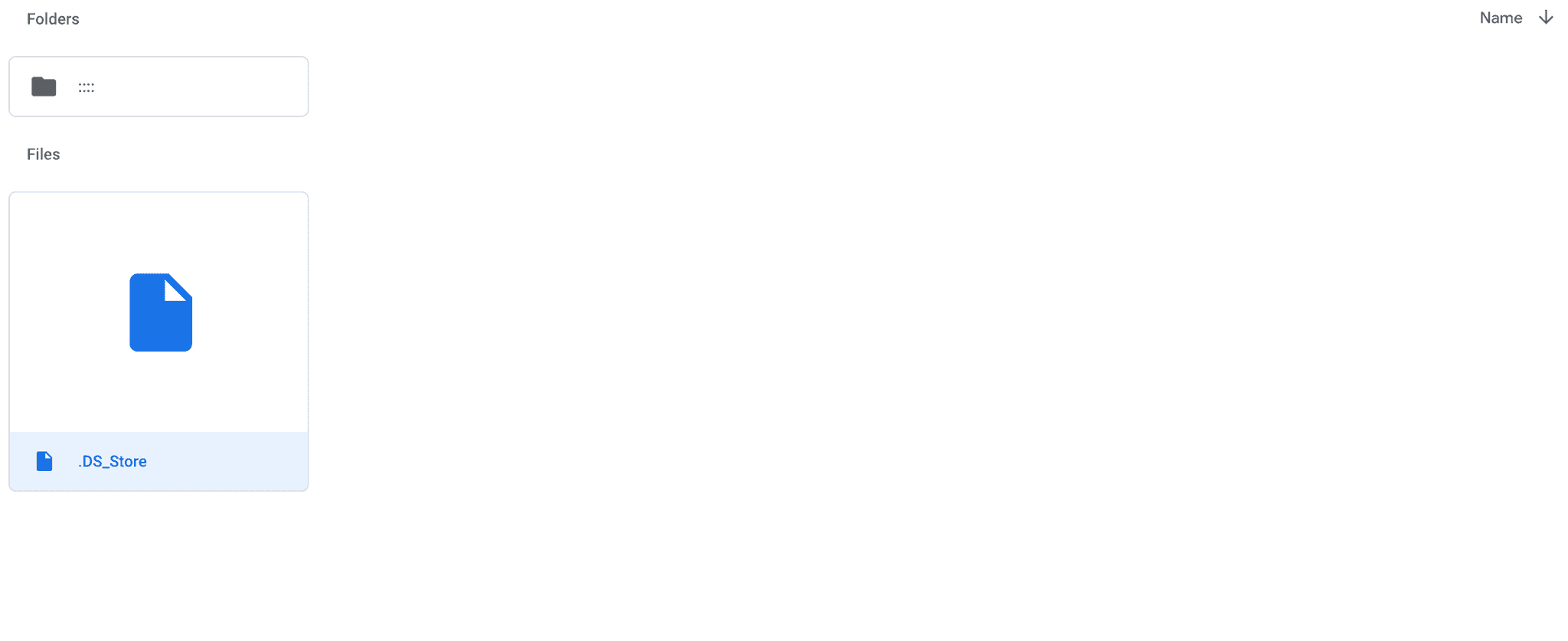
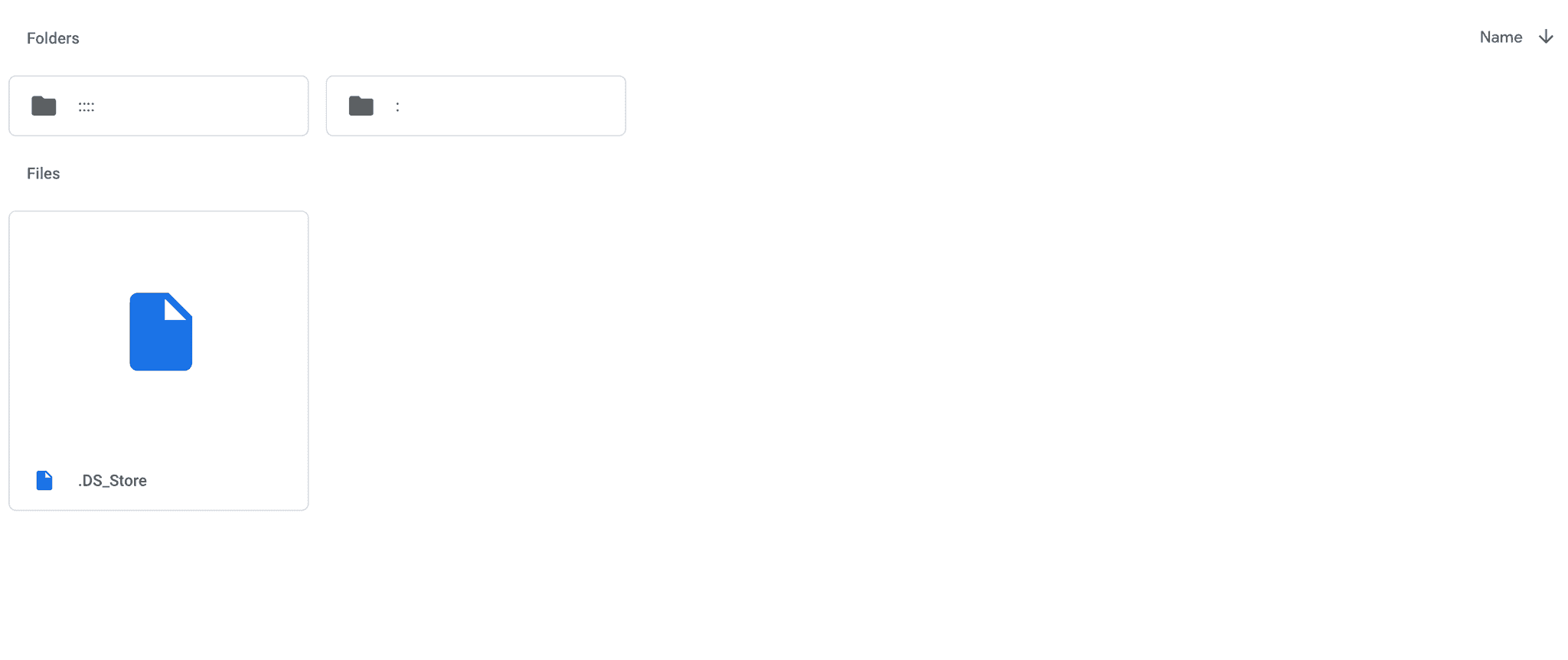
And here is the result 🥰
There we have it guys, my solution on how we can accept all characters in the world as users input for folder name and display them on the web without crazy validation or quirkiness as part of the platform. Hope it will help you guys in the future problems if someone will ever be in the similar situation like me 🥳