Debouncing / Throttling as a foot gun 🔫
In this post, I would like to share my experience on how to use debouncing / throttling techniques effectively without shooting ourselves in the foot. Stay tuned and read on guys 🥳
First and foremost, let's try to list down couple of reasons why we need debouncing / throttling (DT) technique in the first place:
- Performance optimization - we want to prevent some operations that take places too often by limiting its frequency of execution
- Network latency - it is common to avoid hitting API request upon every single users' actions to reduce pressure on the server
- User experience - we might want to wait until users finish typing until display results to avoid content updates too often
I have prepared a simple demo application with DT baked in where we can get a random number from API and display on the screen - all requests are considered idempotent. I keep everything succinct for demo purpose. If you want to deep dive on how to get DT works in harmony with React, please check out this fantastic post where author explains every little details 🤘
There are several gotchas with DT techniques worth taking into consideration 🤔
✅ If you are working with React where they re-renders the world for you. Please make sure to check out some of their advance hooks like useDeferredValue and useTransition that let you update the state without blocking the UI - it's once called concurrent React features. Keeping components pure to unlocks the power of the React paradigm 🪇
✅ Fix the slow render before you fix the re-render 🐌
✅ Optimize for DOM rendering, avoid pre-mature optimization of JS computation 🎠
✅ React's official doc recommends developers to handle data fetching mechanism carefully if you are not using a framework to prevent race conditions 🏎️
✅ Make sure your DT's timer got cleaned up on component's destroy lifecycle 🛁
✅ Prevent UI update on leave to avoid wasteful computation 🗑️
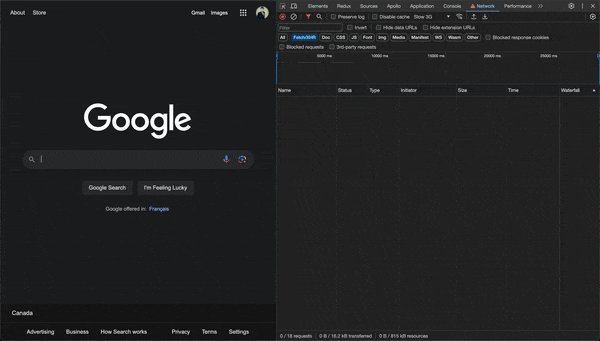
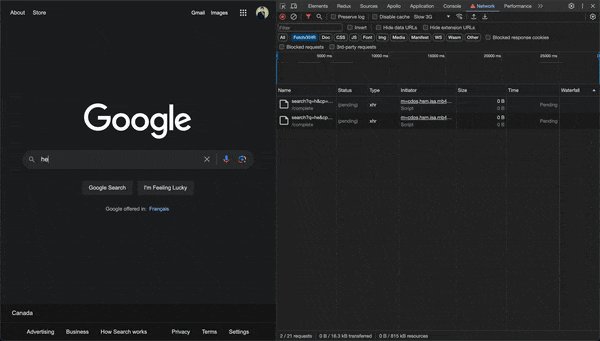
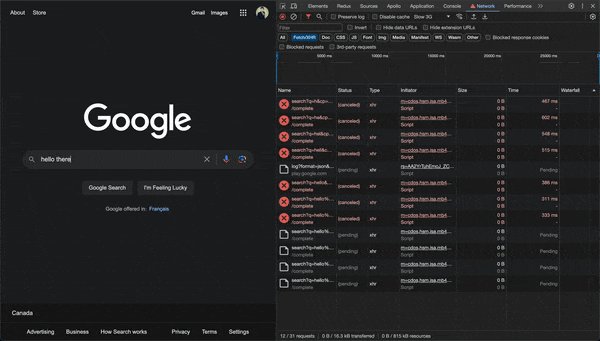
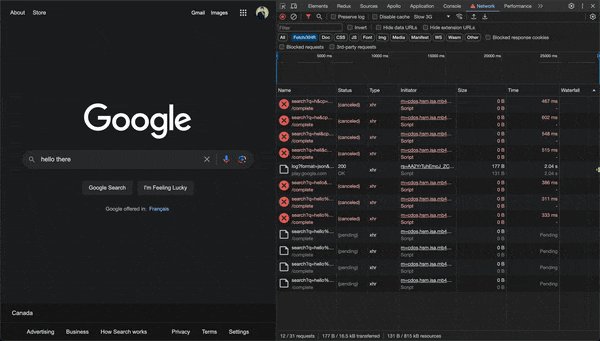
✅ Cancel on-going API requests to increase users' network bandwidth. Fun fact, you have probably cancelled API request in you life before whether you're aware or not. Please try the below in your google.com search box with slow 3G simulator and watch the network tab 😜

Last but never be the least, it is one of the most common mistake is UI development that we forget how to test our application from real world's perspective. Most of us as software engineers are developing application under ideal condition such as stable internet connection and extremely fast work machine like Apple's M2 in which I was composing content for this blog post. The world is not like that. Our Internet's users consume our apps from various conditions. Network and Device are two things that we don't have control over 🥹. There are two things we can do respectively:
- Handle network request gracefully to avoid unintended result under extreme conditions such as latency drop or offline mode
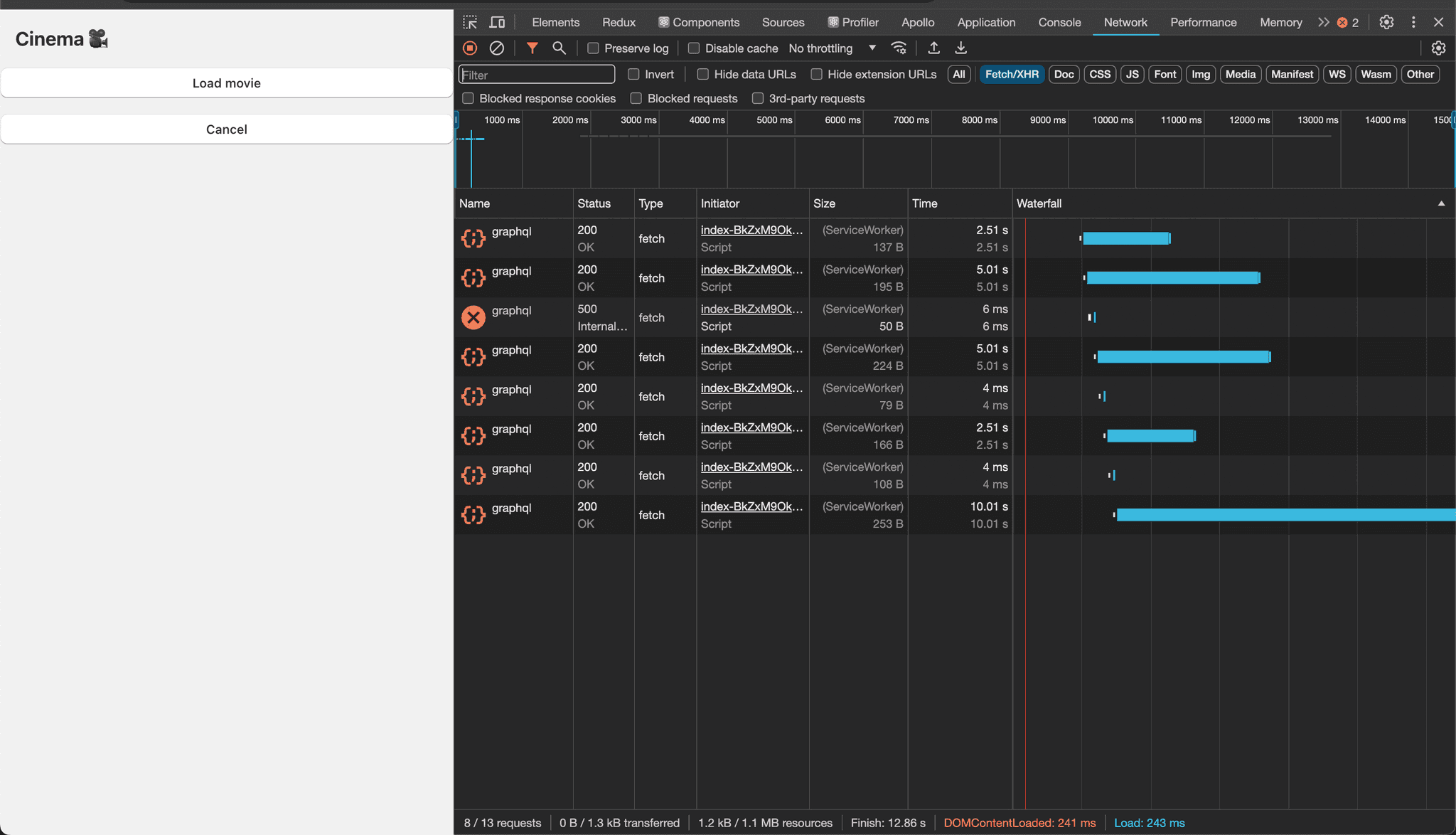
I created a little real life network simulator to demonstrate how everything looks like in the world as below
As you can see, network results always come back in different manners. The later request's result can come back earlier than the previous one. There might be error in between and what not. It's important that we bear these factors in mind while developing network-oriented application in which accounts for most of the world wide web 😁
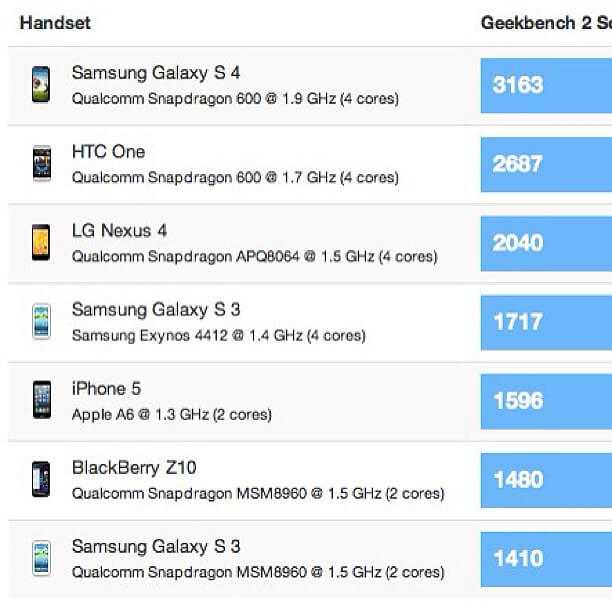
- Web performance metric should be measured on real devices that users use
As we can see the result above, devices have distinguished CPU powers in which they run our code. Please make sure you are shipping the right code for your target users. Some features can perform ultra smooth on your machines can cause janky experience on users' low-end devices 😅
There is a really cool project from Google so-called react-adaptive-hooks with the goal of Deliver experiences best suited to a user's device and network constraints. Please feel free to check it out, there is a lot to learn from that project which is lead by Google Chrome's manager Addy Osmani 😊
There you have it guys, I hope you find this post useful and enjoy the benefits of debouncing / throttling techniques in your software development life. If you have any questions or feedback, feel free to reach out to me on Twitter. I am always happy to help and learn from you guys. Together, we make the world a better place through quality software 💞
❤️❤️❤️ Be well, Be happy ❤️❤️❤️