How to gracefully handle errors on the web 🚨
In this post, I would like to share my thoughts on how should we handle errors gracefully on the web for better user experience. Stay tuned and read on guys 😎
As we all know, errors are unavoidable in software. As much as I love to write software that is bug-free, it is impossible to write software that is completely free of errors. The reality is not perfect, and perfection is not reality. Nonetheless, we should always strive to write software that is capable of handling errors gracefully 😊
When it comes to UI development, handling errors gracefully is crucial for a better user experience. It's not uncommon to see any software development team that mostly cares about software features and functionalities, but not error handling. I think it's not a good practice to ignore error handling in software development. Great software should be written with those in mind - plan for the best, yet prepare for the worst 🤞 I'm going to share common scenarios where error handling in UI should be taken with care. I am going to use React for this example yet the concepts are applicable across frameworks 😉
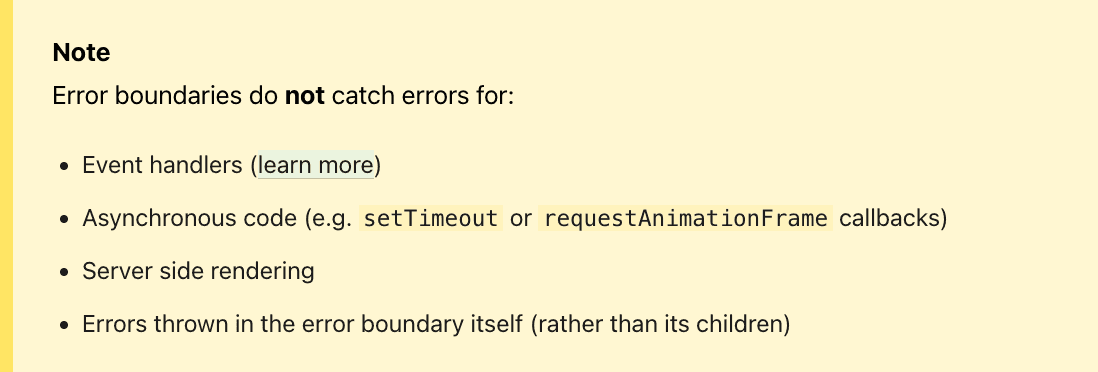
First and foremost, let's start with the big one provided out of the box by React - Error Boundary. It's important to note that error boundaries only catch errors happening in the components that wrapped by the error boundary and only catch errors during rendering. Other places such as event handlers, async code, and server-side rendering are not covered by error boundaries. I have prepared a sample repo with all things not caught by React in this repo, please feel free to play around with it 😊
Source: React Error Boundaries
Other than what React / other UI libraries provide, we should also handle errors in the following scenarios:
-
Side effects: anything that exists outside of your control can cause errors. For example, network requests, user input, browser APIs, user's permissions, et cetera. Please make sure you always handle errors in these events.
-
Data types: always validate the data types that you are working with. For example, if you are expecting a number, make sure that the input is a number. Otherwise, please handle those errors with care 🧙. Zod and Valibot are fantastic libraries for data validation in JavaScript / TypeScript projects.
Last but not least is making sure we always have a good bug tracking system. It's important to have one in place to track errors that are happening in production so that we know how to triage and fix them. Bugsnag and Sentry are great tools for tracking errors in production yet fully open source. It's easy to set up and provides a lot of useful information about the errors that are happening to our beloved users. They are must-have tools for any software development team to assure the quality of the software and stay informed about bad experiences that users are facing 😎
There you have it guys, any great software should be written with error handling in mind. It's important to handle errors gracefully for a better user experience. I hope you find this post useful and can improve your code quality in one way or another. Together, we make the world a better place through quality software 💞
❤️❤️❤️ Be well, Be happy ❤️❤️❤️